동기
개발자로서 1년이 다 되어가는데 한번도 바닥부터 만들어 본적이 없는 것 같아서 만들어 봤습니다.
개발 스택
백엔드: Node.js - Express
프론트엔드: React.js
데이터베이스: MYSQL
과정
서버 구매
iwinv에서 서버를 하나 사주세요. 저는 안정적인 것을 선호해서 제일 최신 LTS 버전으로 구매했습니다.
- Ubuntu 18.04 LTS
Ubuntu 유저 세팅
자동으로 설치된 Ubuntu에 기본적인 것들을 셋팅 해줍시다.
1. 아래 명령어로 root 유저의 비밀번호를 수정해주세요.
passwd root2. 일반적으로 root 계정을 그냥 쓰는 것은 보안적인 이유로 추천하지 않으니 아래 명령어로 새로운 유저를 추가 해줍시다.
adduser [유저 이름]3. 앞으로 root 권한이 있어야만 사용할 수 있는 커맨드들이 있으니 새로 생성한 계정이 sudo가 가능하도록 만들어주세요.
- 아래 링크를 참조하여 /etc/sudoers를 수정 해주세요.
계정 생성에 관해서 더 자세히 알고 싶으시다면 여기를 참고해주세요.
Node.js 설치
Node.js를 설치하기 위해서 Curl을 설치해주세요.
apt-get install curl아래 명령어들을 이용해서 Node.js를 설치해주세요.
curl -sL[https://deb.nodesource.com/setup\_10.x](https://deb.nodesource.com/setup_10.x)| sudo -E bashsudo apt-get install -y nodejssudo apt install build-essential다음 명령어로 잘 설치되었는지 확인할 수 있습니다.
node -vnpm -vNode.js 서버 실행
Node.js Hello World 예제로 서버 파일을 만들어 주세요.
app.js 파일이 있는 곳으로 이동해서 실행 해줍니다.
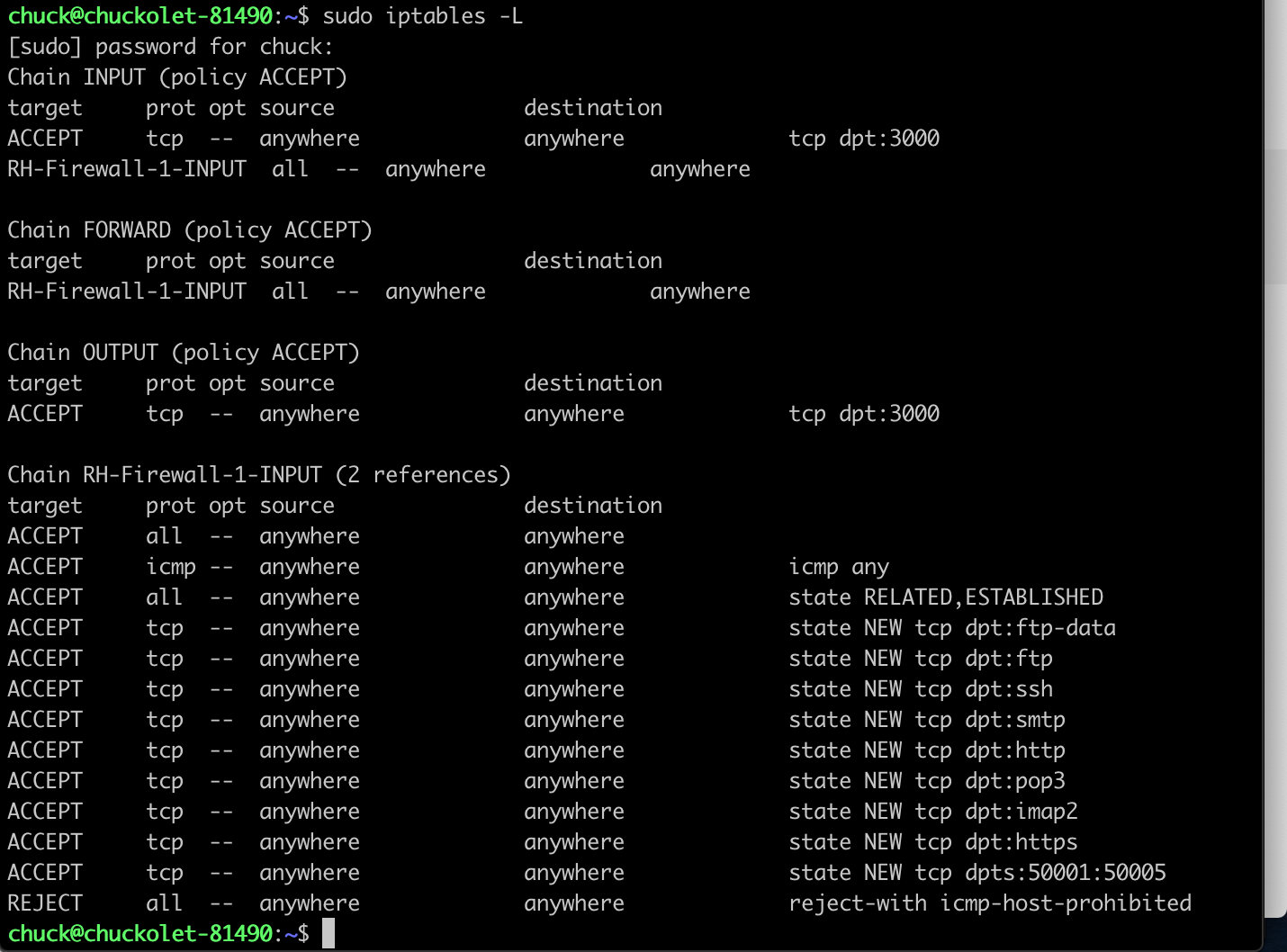
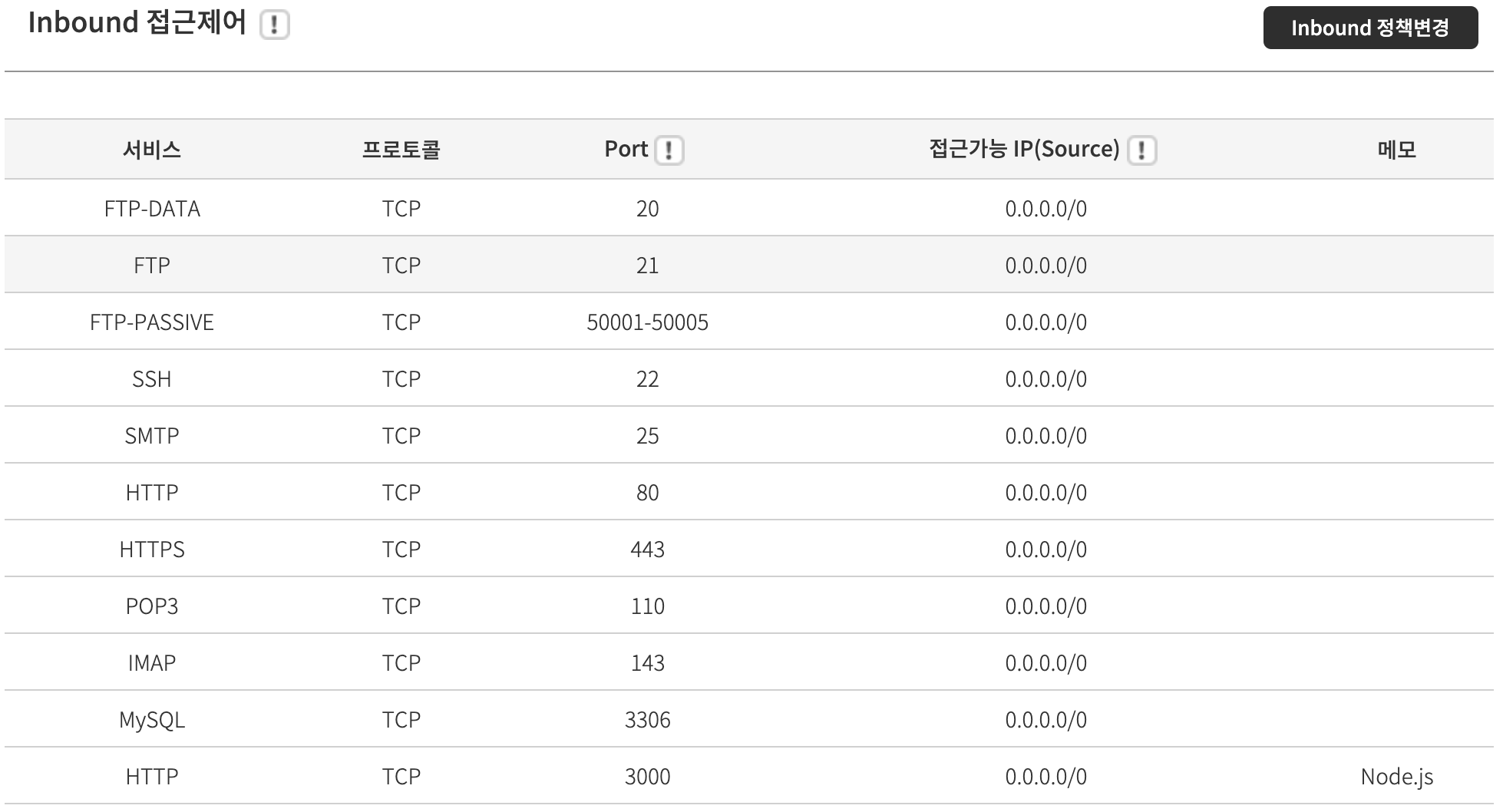
node app.jsUbuntu와 클라우드 서버에서 방화벽 해제하기
이제 서버 컴퓨터 내부에서는 localhost를 이용하여 서버에 접속할 수 있는 환경이 구성되었지만, 아직 외부에서는 접속할 수 없습니다.
이를 가능하게 하기 위해서는 Ubuntu와 iwinv에서 3000 Port 열어서 외부에서 접속할 수 있게 해주어야 합니다.


이제 브라우저 주소창에 localhost:3000 이라고 검색하면 접속이 됩니다!
References
'Etc' 카테고리의 다른 글
| package.json에서 물결 표시(~)와 웃음 표시(^)의 차이 (0) | 2020.06.20 |
|---|---|
| [Toy Project 1 - 웹 서비스 만들기] 3. Jenkins를 이용한 자동 배포 환경 만들기 (0) | 2020.06.13 |
| Webpack 기본 (0) | 2019.06.26 |
| 마크다운 문법 샘플 (0) | 2019.06.26 |
| Centos에서 Git을 사용하기 (0) | 2019.03.07 |



댓글